Progressive Web App (PWA)
Die Desktop- und Mobile-Versionen der Browser Chrome (Chromium) inklusive aller darauf aufbauenden Browser und Safari beherrschen die Installation einer Progressive Web App "out-of-the-box", d.h. ohne weitere Eingriffe vorher. Das gilt auch für den Mobile Firefox. Der Desktop Firefox braucht zuvor die Installation der Progressive-Web-App-Erweiterung.
Ab Version 17.4 muss Apple alternative Browser wie Chrome oder Firefox mit ihrer eigenen Engine in iPhones und iPads zulassen. Dann wird dort voraussichtlich auch die PWA-Unterstützung vollständiger.
Chrome (Chromium) (und darauf aufbauende Browser wie MS Edge)
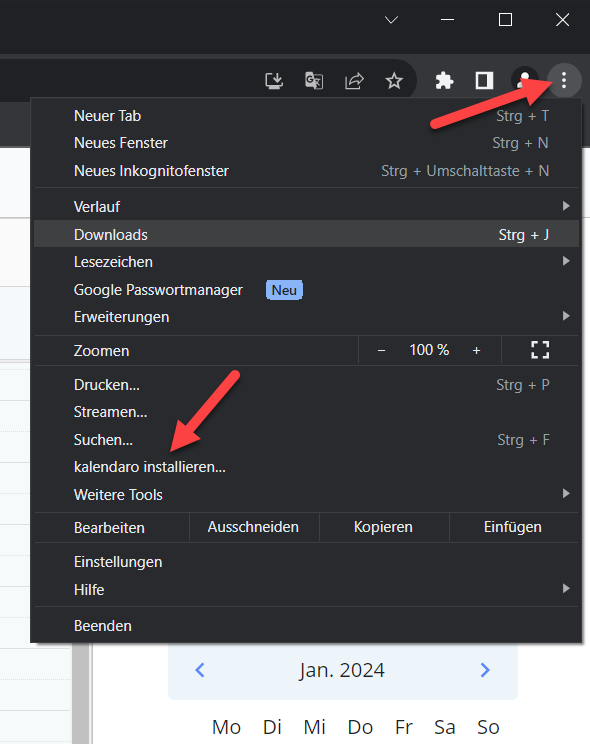
Die drei Punkte rechts oben (senkrecht oder waagerecht) anklicken. Im Menü "kalendaro/kumppani/konttori installieren" anklicken. Im nachfolgenden Dialogfenster "App installieren" bestätigen. Die App ist jetzt im Startmenü eingetragen und auf dem Desktop liegt das zugehörige Icon.

Tipp!
Es ist für alle Plattformen eine Überlegung wert, Chromium, die Open Source Grundlage von Chrome, zu installieren, wenn du unsere App gerne als PWA verwenden willst. Chromium ist wie Chrome, aber komplett ohne Google, also ohne jede Art von Tracking und Datensammelei. D.h. in diesem Falle, es ist genau so leicht wie bei Chrome, eine PWA zu installieren. Auch Chromium gibt es für alle üblichen Betriebssysteme (außer iOS/iPadOS).
Safari (MacOS und iOS/iPadOS)
Auch der Safari Browser unterstützt Progressive Web Apps, sowohl in MacOS als auch in iOS/iPadOS.
Wichtig! Noch wichtiger!
Apple hat eine 180°-Kehrtwende gemacht und die angekündigte Streichung von PWA-Unterstützung in iOS/iPadOS zurückgenommen. Bisher sollte für iOS und iPadOS ab Version 17.4 die Unterstützung von PWA gestellt werden. Als Grund wurde genannt, dass die Sicherheit des Systems nicht mehr gewährleistet sei, weil Apple iOS für die Technik anderer Browser öffnen musste (auf Druck der EU).

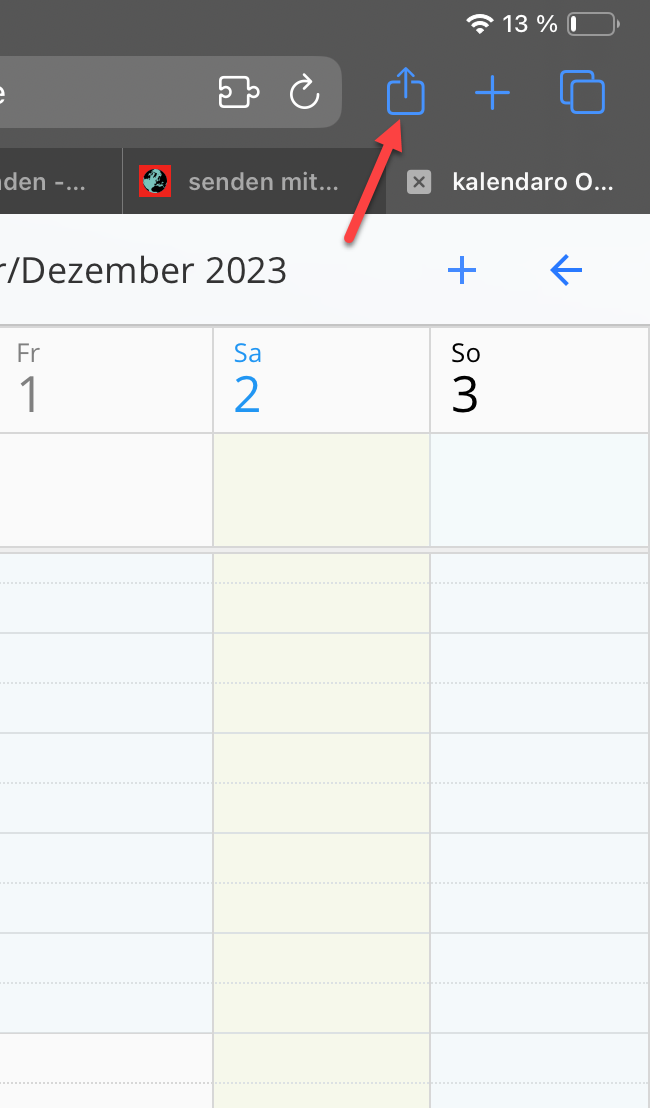
In beiden Systemen den Button für "Teilen" oben anklicken.

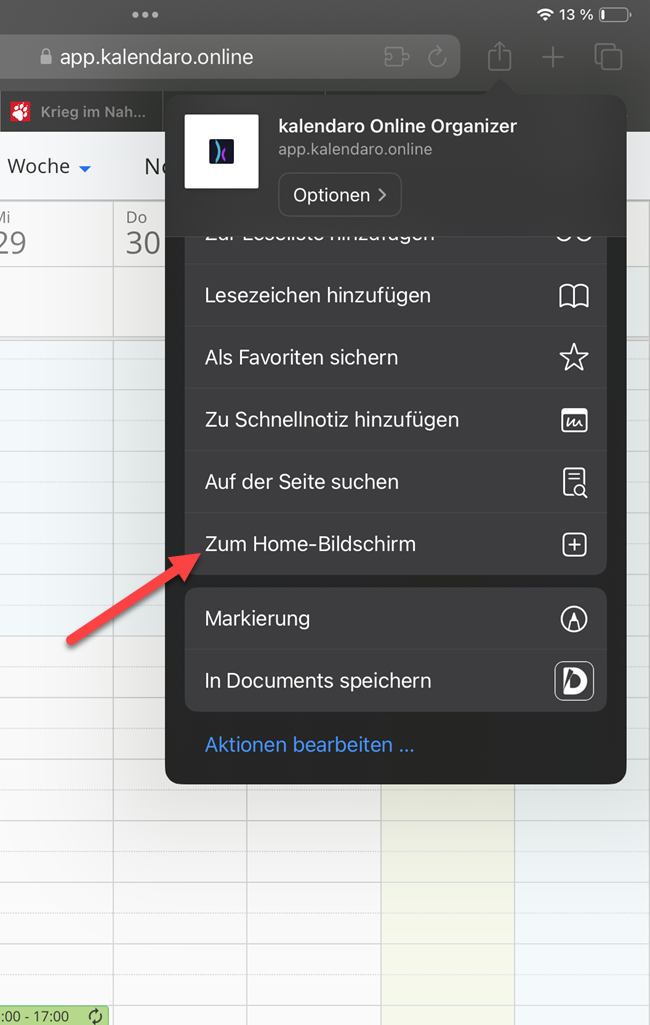
Im Menü nach unten scrollen und "Zum Home-Bildschirm"(iOS) der "Zum Dock hinzufügen" (MacOS) anklicken.

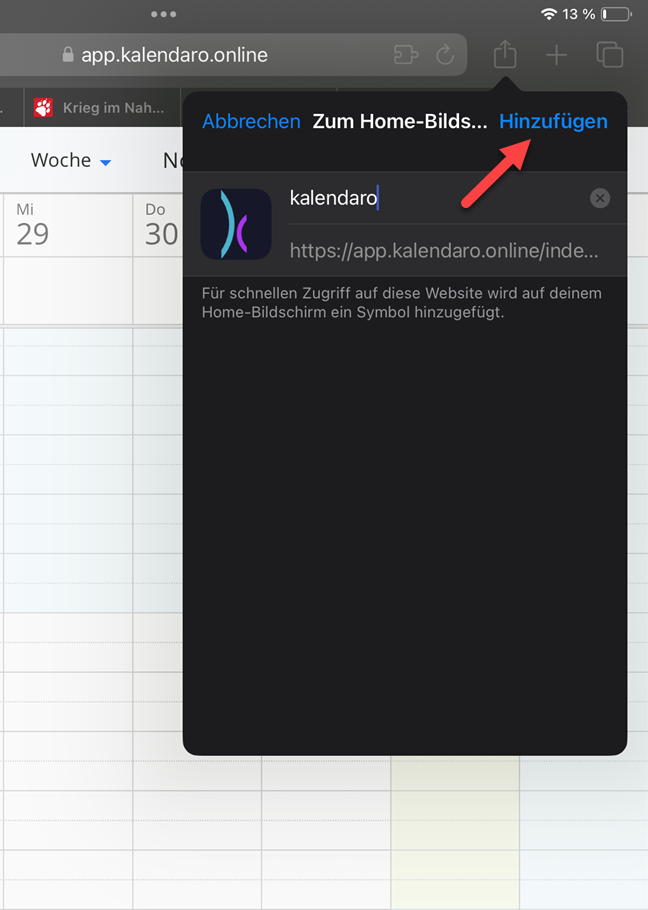
Im nachfolgenden Dialogfenster den Installationswunsch bestätigen (Screenshot zeigt das Dialogfenster von iOS).
Firefox
Mobile
Der Mobile Firefox unterstützt ohne Nachhilfe die Installation einer Progressive Web App. Der Ablauf ist analog zum Chrome Browser.
Desktop (Windows und MacOS)
Im Desktop Firefox muss für alle Betriebssystems zunächst die Erweiterung "Progressive Web Apps for Firefox" installiert werden. Das geschieht ganz normal wie bei allen Erweiterungen über den Menüpunkt "Add-ons und Themes" im Anwendungsmenü oben rechts ("Hamburger"-Icon, drei waagerechte Striche).
Nach der Installation öffnet sich ein Tab mit einem Setup der Erweiterung. Hier musst du das benutze Betriebssystem auswählen und den jeweils angezeigten Anweisungen folgen (im Bild: für Windows, weiter unten findest du den Eintrag für MacOS).
Windows 10/11
Zunächst die Lizenzvereinbarung akzeptieren. Dann die "Connector Installation" anstoßen. Zunächst die Visual C++ Redistributable herunterladen und installieren. Dann den PWAsForFirefox MSI installer herunterladen und starten. Die Links sind in dem Fenster angezeigt. Der nächste Schritt sollte automatisch ablaufen, andernfalls nach 30sek den Browser neu starten.
MacOS
Vor dem weiteren Setup von firefoxpwa muss im Terminal homebrew installiert werden. Dann erst in Firefox die Erweiterung hinzufügen und wenn sich das oben abgebildete Setup-Fenster geöffnet hat, der Anleitung für MacOS folgen. D.h., im Terminal den Befehl brew install firefoxpwa eingeben und den weiteren Anweisungen folgen.
Installation homebrew
Homebrew ist eine Paketverwaltung für MacOS zur Installation und Verwaltung von Softwarepaketen, die nicht über eine grafische Oberfläche installiert werden können. Linux-Usern ist das vertraut. Für Apple-Fans ist es eher ungewohnt, über das Terminal zu installieren.
Das ist das Stichwort: Zunächst musst du das Terminal, das Kommendozeilentool, aufrufen. Das findest du über die Suchfunktion des Launchers. Im terminal gibst du folgende Zeile ein (am besten insgesamt kopieren und einfügen):
/bin/bash -c "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/HEAD/install.sh)"Dann wird nach deiner Berechtigung zur Installation gefragt ("sudo access"), gib dein Gerätepasswort ein und anschließend der Paketmanager heruntergeladen und installiert.
Danch müssen nun nacheinander noch zwei weitere Kommandos ausgeführt werden:
sudo mkdir -p "/Library/Application Support/Mozilla/NativeMessagingHosts"
sudo ln -sf "/opt/homebrew/opt/firefoxpwa/share/firefoxpwa.json" "/Library/Application Support/Mozilla/NativeMessagingHosts/firefoxpwa.json"
Nun kann im Browserfenster/-tab von firefoxpwa der Button Install Runtime angeklickt werden. das läuft eine Weile, dann wird oben rechts die Anzeige Ready blau und dann ist es endlich fertig.
Mit den Kommandos brew update (Auflisten der vorhandenen Updates) und brew upgrade (Durchführen der Aktualisierung) aktualisierst du den Paketmanager und die installierten Pakete, was ja ab und an sein muss.
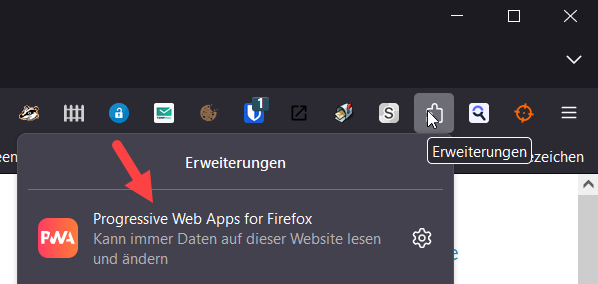
Abweichend von den Browserversionen, bei denen die Installation von PWA von Haus aus ("out-of-the-box") an Bord ist, muss beim Desktop Firefox diese Installation nun durch Aufrufen der Erweiterung angestoßen werden. Dazu musst du zunächst die zu installierende Seite (kalendaro, kumppani oder konttori) in den Vordergrund holen und dann das Erweiterungen-Icon anklicken.
![]()

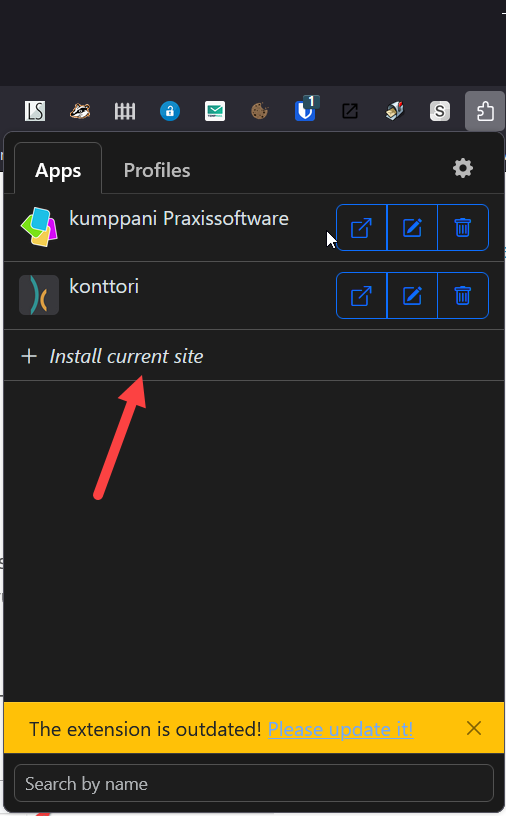
Dann in der Erweiterung die Zeile "Install current site" anklicken. Dann wird die Installation durchgeführt und ein Icon erscheint auf dem Desktop und bei Windows im Startmenü.

Unten wird gelb unterlegt eine Warnzeile angezeigt, wenn die Erweiterung aktualisiert werden muss, was bei dieser Erweiterung nicht automatisch geschieht.